Accessibilità dei siti web: perché è importante?

Chiunque abbia a che fare con il web, prima o poi si trova ad affrontare il discorso dell’accessibilità, un tema spesso sottovalutato o non compreso appieno. Cerchiamo allora insieme di capire che cosa si intende quando si parla di accessibilità di un sito web e quali sono i motivi per cui dobbiamo tenerne conto nel nostro lavoro di “architetti del web”.
Il progetto è importante
Immaginiamo che il titolare di un’azienda voglia realizzare un nuovo spazio espositivo, con l’obiettivo che la possibile clientela possa visitarlo in modo da ottenere informazioni sulla sua attività, la tipologia dei prodotti commercializzati e, magari, acquistarli.
Il nostro visionario imprenditore si rivolge quindi a un architetto, a cui commissiona la realizzazione dell’opera. L’architetto si arma degli strumenti del mestiere e prepara il progetto di un edificio avveniristico, con idee di design evolute e affascinanti, e infine presenta il tutto al suo committente. L’imprenditore apprezza quello che gli viene proposto e si prodiga anche in grandi complimenti, ma nota un piccolo particolare. L’architetto ha progettato un edificio senza la porta.
 Foto di Karolina Grabowska da Pixabay
Foto di Karolina Grabowska da Pixabay
L’imprenditore gli fa notare che in questo modo la clientela non potrà entrare nell’edificio, visitare le stanze che illustrano la storia dell’azienda ed espongono i prodotti pronti per essere venduti, o sono adibite alla richiesta di informazioni. L’architetto ribatte dicendo che le persone possono facilmente raggiungere l’interno accedendo dalle finestre, corredando il tutto con esempi su come questo possa essere portato a compimento. L’imprenditore, che forse conosce un poco di più come va il mondo, risponde che, certo è possibile, ma le persone in grado di entrare in un edificio passando per una finestra sono poche rispetto a tutte quelle che potenzialmente potrebbero essere interessate a visitarlo.
Dopo diverse ore di discussione, l’architetto si convince ad aggiungere la porta al suo progetto, ma in virtù di una scelta esclusivamente estetica la disegna alta cinquanta centimetri e di forma triangolare.
L’imprenditore, che ha quasi perso la pazienza, gli fa presente che adesso certamente è più facile entrare, ma è necessario chinarsi — compito che per alcune persone può essere difficile da portare a termine — e che una porta triangolare potrebbe non essere riconosciuta come tale da altri potenziali clienti, che non capendo che quello è l’ingresso dell’edificio rinuncerebbero a visitarlo, con il rischio che finiscano per rivolgersi alla concorrenza.
 Foto di Michal Jarmoluk da Pixabay
Foto di Michal Jarmoluk da Pixabay
L’architetto non ne vuole sapere di modificare la sua bellissima porta, così l’imprenditore decide di licenziarlo e rivolgersi ad un altro architetto che gli presenta il progetto di un edificio altrettanto bello e con una porta che rispetta tutti i canoni che una porta deve possedere. Inoltre, poiché l’ingresso necessita anche dell’utilizzo di scale, prevede una modalità di accesso alternativa per le persone con difficoltà di movimento. Certo, è possibile che ci sia ancora qualcuno che ha difficoltà a entrare, ma sia l’imprenditore che l’architetto concordano che questa è la migliore soluzione possibile per fare in modo che il più elevato numero di persone sia in grado di visitare l’edificio, entrare in contatto con i prodotti e informarsi sull’attività dell’azienda.
L’edificio è dunque accessibile alla più ampia gamma di persone possibile. Questo non è altro che il significato dell’accessibilità in ambito web, la cui definizione possiamo formulare in questo modo:
L’accessibilità è la pratica di rendere i siti web utilizzabili dalla più ampia gamma di persone possibile, comprese quelle con disabilità.
Nulla di traumatizzante, vero? Forse adesso il concetto di accessibilità è un po’ meno oscuro e siamo più tranquilli. Facciamo quindi un ulteriore passo.
AND EMILI si occupa di sviluppo e consulenza strategica sui canali digitali.
L’accessibilità porta benefici a tutti gli utenti
L’aspetto da notare è che, contrariamente a quanto si possa inizialmente pensare, l’accessibilità non è da intendersi come una serie di accorgimenti rivolti solo alle persone con disabilità, ma a tutti gli utenti che hanno a che fare con il nostro sito web.
Tornando al nostro esempio, il primo architetto ha realizzato un edificio a cui si poteva accedere solo tramite le finestre. Magari lo ha fatto in buona fede, perché convinto fosse sufficiente arrampicarsi e utilizzare una finestra per entrare, e probabilmente lui stesso non ha difficoltà a farlo. Certo, l’esempio è volutamente estremizzato ma credo sia utile per capire un concetto base:
Smetti di pensare a come tu navighi un sito web, e inizia a considerare come lo fanno gli altri.
 Foto di StartupStockPhotos da Pixabay
Foto di StartupStockPhotos da Pixabay
Tu puoi essere bravissimo ad interagire con un sito web con, ad esempio, un menù di navigazione complicato e poco chiaro (entrare nell’edificio dalla finestra, o dalla porta bassa e triangolare) ma ci saranno molti utenti che non sono in grado di farlo e che per questo abbandoneranno il tuo sito web (non entrano nell’edificio e si rivolgono alla concorrenza). Al contrario, un sito web con un menù di navigazione chiaro, ordinato, semplice e logico (una porta che abbia le caratteristiche di una vera porta) consente al numero più ampio possibile di utenti di navigarlo correttamente, inclusi quelli con disabilità.
Resta evidente che, come nel caso dell’edificio, un sito web accessibile al 100% è un ideale irraggiungibile, poiché ci sarà sempre qualche situazione in cui un certo tipo di utenti troverà delle difficoltà ad interagire con esso. Ma, come nel caso del secondo architetto che ha progettato l’edificio per il nostro imprenditore, è compito di noi “architetti del web” fare il meglio possibile per evitare che queste situazioni si verifichino.
Utenti con disabilità
Precisato questo aspetto importante, è chiaro che per progettare in modo corretto un sito web che sia accessibile è necessario rendersi conto di quali sono le problematiche che le persone con disabilità si trovano ad affrontare quando interagiscono con esso.
A un prima e superficiale analisi si potrebbe pensare che queste riguardino solo utenti con deficit visivo (ad esempio non vedenti o ipovedenti). In realtà, vanno tenute in considerazione anche persone con disabilità uditiva, motoria e cognitiva.
Ognuna di queste tipologie di disabilità si porta dietro problematiche di natura diversa che influiscono sul modo in cui gli utenti che ne sono affetti interagiscono con il nostro sito web.
 Stephen Hawking in una lettura per il 50º anniversario della NASA (2008) By NASA/Paul Alers — https://images.nasa.gov/details-200804210009HQ.html, Public Domain, https://commons.wikimedia.org/w/index.php?curid=16350789
Stephen Hawking in una lettura per il 50º anniversario della NASA (2008) By NASA/Paul Alers — https://images.nasa.gov/details-200804210009HQ.html, Public Domain, https://commons.wikimedia.org/w/index.php?curid=16350789
Discutere nel dettaglio le diverse tipologie di disabilità e le tecniche che consentono di cercare di risolvere le difficoltà di accesso al web che esse comportano esula dallo scopo di questo articolo. La cosa importante a questo punto della nostra riflessione è che dobbiamo essere consapevoli che queste situazioni esistono, non vanno ignorate e che abbiamo gli strumenti necessari per affrontarle. Dobbiamo solo volerlo.
Così come nella vita reale dovremmo impegnarci a seguire l’ideale di abbattere le barriere architettoniche e di non accettare il progetto di un edificio che escluda determinate categorie di persone dalla possibilità di accedervi, abbiamo anche il dovere morale di fare in modo che i siti web che progettiamo e realizziamo seguano le pratiche inclusive di rimozione delle barriere architettoniche informatiche che impediscono l’interazione o l’accesso al sito da parte di persone con disabilità.
Alcuni esempi pratici
Vediamo insieme alcuni semplici esempi per illustrare meglio questi concetti.
Colore e contrasto
Nel momento in cui viene scelto uno schema di colori da utilizzare per un sito web è importante assicurarsi che il testo abbia un colore che contrasta bene con quello dello sfondo. Un basso contrasto del colore può infatti produrre un effetto interessante dal punto di vista estetico (la porta triangolare del nostro edificio) ma rende difficile la lettura del contenuto a persone con problemi visivi.
Secondo le direttive contenute nelle linee guida per l’accessibilità web dobbiamo garantire l’esistenza di un rapporto di contrasto di almeno 4,5:1 tra il colore dello sfondo e quello del testo.
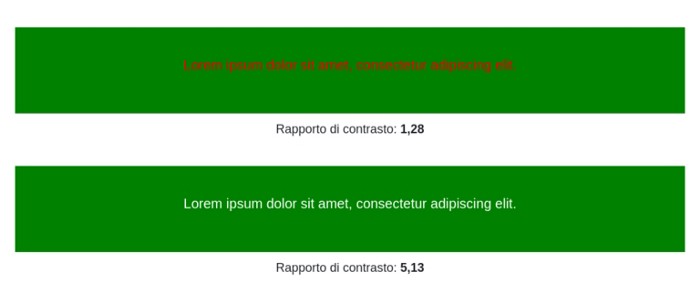
L’immagine seguente illustra due esempi di contrasto tra colore del sfondo e colore del testo.
 Due esempi di contrasto tra sfondo e testo
Due esempi di contrasto tra sfondo e testo
- il primo esempio, testo rosso su sfondo verde, presenta un contrasto troppo basso e non rispetta le linee guida;
- il secondo esempio, testo bianco su sfondo verde, presenta un contrasto che rispetta le linee guida.
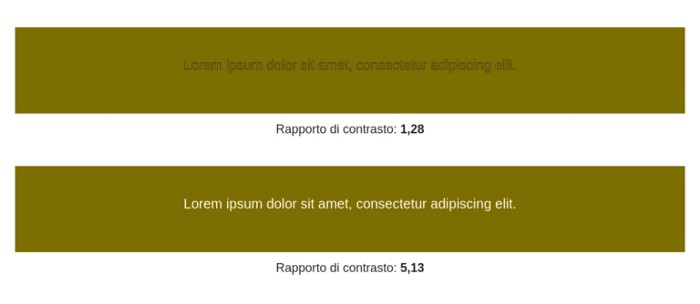
Facciamo un passo ulteriore ed esaminiamo un’immagine che ci mostra come un utente affetto da protanopia percepisce i colori dell’esempio precedente.
 Due esempi di contrasto tra sfondo e testo percepiti da una persona affetta da protanopia
Due esempi di contrasto tra sfondo e testo percepiti da una persona affetta da protanopia
Questo semplice esempio ci dimostra l’importanza di scegliere per il testo un colore che contrasta bene con quello dello sfondo.
Contenuti multimediali
Quando nel nostro sito web forniamo informazioni importanti tramite contenuti video o audio, dovremmo prevedere modalità di accesso alternative a tali contenuti, ad esempio tramite sottotitoli o trascrizioni.
Questo approccio è utile sia per gli utenti che soffrono di disabilità uditive, ma anche per utenti che, ad esempio, non comprendono bene la lingua, per i quali una trascrizione o i sottotitoli possono facilitare la comprensione delle informazioni.
Inoltre, per garantire l’accessibilità delle immagini dovremmo assicurarci che al contenuto visuale sia associato un testo alternativo che descriva dettagliatamente l’immagine, e che questo contenuto possa essere letto dai lettori di schermo.
A questo punto spero di avervi lasciato uno spunto di riflessione su quali sono i motivi per cui l’accessibilità web è importante ed è un aspetto del nostro lavoro che non possiamo ignorare.
AND EMILI si occupa di sviluppo e consulenza strategica sui canali digitali.



